「ユーチューブの動画をホームページに入れ込みたいのですが、どうやるんですか?」
そんな質問をいただいて、過去のパワポの資料を探すもどこかにいってしまった。。。
そして、なんとなくユーチューブを開き、いつもの通り「共有」ボタンを押すと、おおっ画面が変わっているではないか。
というわけで、パワポだとまたどこかへ行ってしまいそうなので、こちらにまとめてみました。
1.ユーチューブで該当の動画を表示して、右下の「共有」をクリック

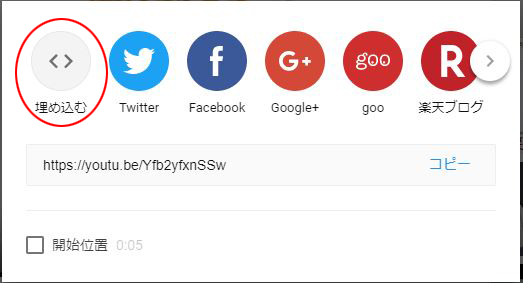
2.↓こんな小窓が出るので、「埋め込む」のところをクリック

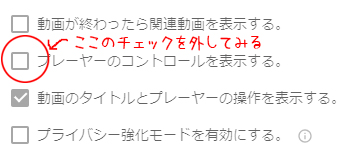
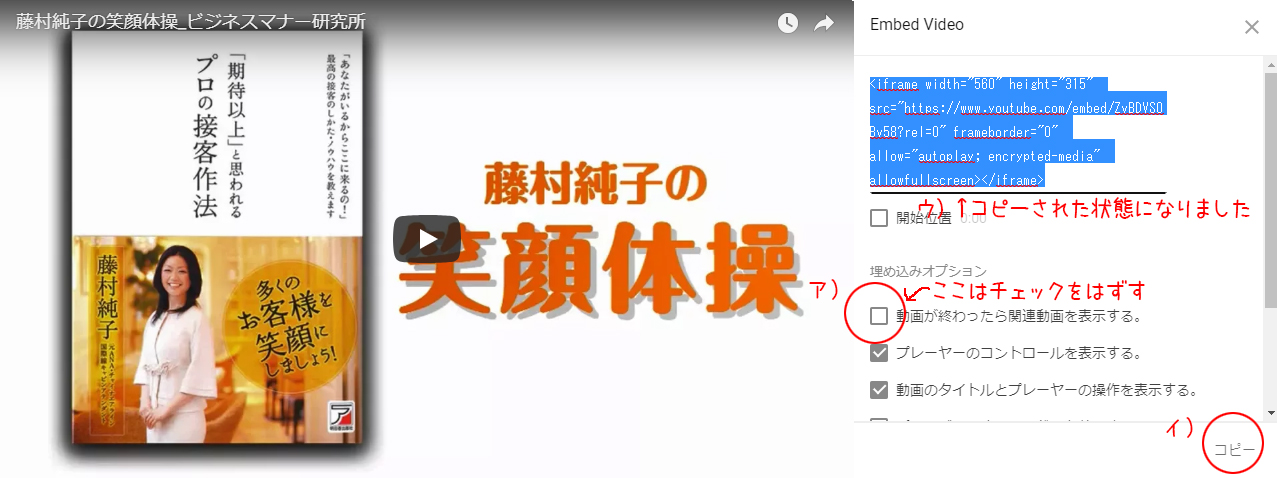
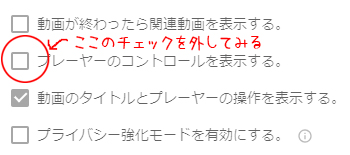
3.次に「動画が終わったら関連動画を表示する。」のチェックは外して、「コピー」をクリック
すると、必要な命令文がコピー状態となります。
※ホームページに張り付けたい場合は、「動画が終わったら関連動画を表示する。」のチェックは外しておくとお勧めします。この動画には関連するけれど、同業他社さんの動画や本来の目的とは異なる関連動画が表示されることもあるためです。
単純に動画が終了したあとの画面がうるさく感じる方もいらっしゃるようです。

4.あとは、ホームページ管理画面で入れ込みたい記事などにペーストすればOK!

すると、↓こんな感じで動画を張り付けることができます。
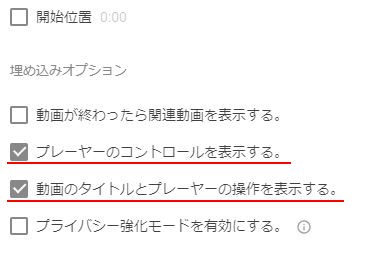
ちなみに、「プレーヤーのコントロールを表示する」とか、「動画のタイトルとプレーヤーの操作を表示する」って何?という素朴な疑問が湧きましたか?
↓↓↓

■関連動画と「プレーヤーのコントロールを表示する」のチェックを外してみると

動画を再生しても、下のバーが出てきません。(もはや早送りすることもできない・・・)
ちょっと不親切な感じがしますね。このチェックは外さないほうが良さそうです。
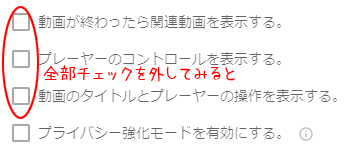
■関連動画と「プレーヤーのコントロールを表示する」「動画のタイトルとプレーヤーの操作を表示する」のチェックを外してみると

下のバーは引き続き表示れず(上記と同じ)、左上に表示されていたタイトルが消えて、右下に「youtube」へのリンクが表示されました。
必要に応じて、ボタンをポチポチしてみてくださいね!
★動画の管理者で、動画のサムネイルを変更したいときは、「ヨコ1280px×タテ720px」の画像を作って変更すれば、好きなサムネイル画像に変更できますよ(^^)
ちなみに私は動画を全画面で表示して、「ここをサムネイルに使いたい!」という瞬間にプリントスクリーンを押して、だいたいそのまま使っています。
ユーチューブ動画の再生方法の命令はその他にもいろいろありますが、本日は聞かれてまずお答えする内容を記載してみました。
動画の表示にご協力いただきましたのは、笑顔がとっても素敵で大好きなビジネスマナー研究所株式会社さまです、ありがとうございました。