こんにちは!ズマペンです。
今日は自分のホームページの文字をコピーできなくする方法をお伝えします。
こんな方にお勧めです。
・自分のホームページの情報を守りたい、盗まれづらくしたい。
・大事なノウハウ、文章や画像をコピペされづらくしたい。
※完全にコピペを防ぐことはできないのでご注意ください。
あくまでコピペしづらくする方法と捉えてください。
方法①htmlに記述する
コピー禁止にしたい部分に、下記のタグを追加します。
onCopy="alert('コピー禁止'); return false;"
下記は実装例です。
divタグじゃなくても効きます。
<div onCopy="alert('コピー禁止'); return false;">
この部分はコピー禁止になります。
</div>
右クリック禁止も足しておくと、より効果的です。
onContextmenu="return false;"
こんな感じで足しておきます。
<div onCopy="alert('コピー禁止'); return false;" onContextmenu="return false;">
この部分はコピー禁止&右クリックも禁止になります。
</div>
方法②cssに記述する
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
具体的な記述例は下記になります。
p,
img,
ul,
ol {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
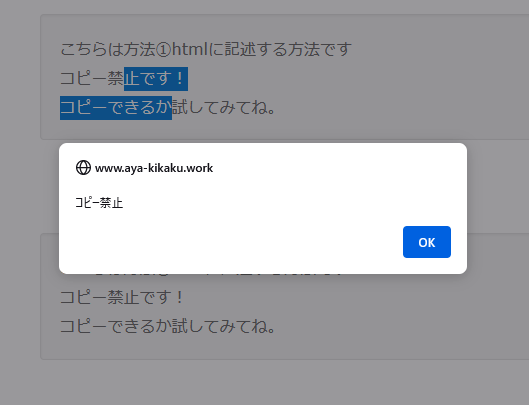
実装した結果
下記が実際に試してみた内容です。
コピーできるか試してみてください。
こちらは方法①htmlに記述する方法です
・ピンク色の中で右クリックできるかな?
・文字をコピーできるか試してみてね。
こちらは方法②CSSに記述する方法です
・文字を選択(反転)できるか試してみてね。
・文字をコピーできるか試してみてね。