こんにちは!ズマペンです。
今日はWEB広告用のランディングページの下書きをしていました。
その過程で必要なことと下書きの大切さを改めて感じたので書き残しておきます。
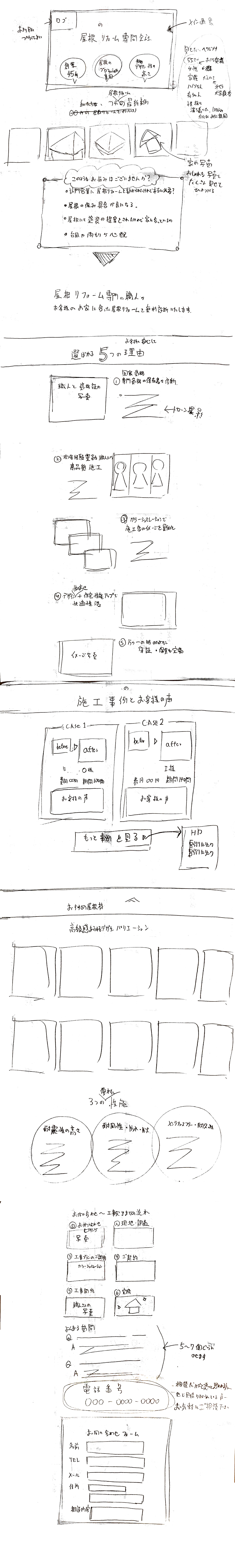
※写真は作成した下書きです。
一反木綿みたいに長くなって面白かったので記念に撮っておきました。
ランディングページとは?
厳密にいうと「ユーザーが最初にアクセスしたページ」=着地したページ→ランディングページですが、
一般的には、WEB広告をクリックしたときに出てくる広告用のながーいページを指すことが多いです。
広告用ランディングページは、通常のページと異なり、訴求したい内容やユーザーの知りたい情報を縦長の1枚のページにまとめます。
これにより、購入を前提としたユーザーにアプローチできれば、問い合わせや資料請求などのコンバージョンが増加する傾向にあります。
大切なのは、購入検討中のお客様へみてもらうこと。特に情報が知りたいだけのユーザーは、ターゲットから除外していくのがミソです。
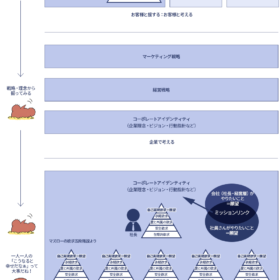
ランディングページ作成の流れは
①欲しいお客さん像を固める
②他社と比べて自社の強みを整理する
③お客さんに訴えるべきポイントをまとめる
④ページで見せる流れ=構成を作成する
⑤下書き、ワイヤーフレームの作成
⑥デザインの作成→完成
という流れで進んでいきます。
ランディングページを作るときのポイント
①買ってもらいたい相手を固める
購入を前提として検索したり、ネットを見ているユーザーさんはどんな人かな?という想定をします。
見せたい相手が固まっているほど、ランディングページに必要な情報設計がしっかりできます。
具体的には、年齢、性別、家族構成、趣味などなど。
②第一印象が命!
ぱっと見で判断されるため、サイトが開いたときにぱっと見える範囲の内容で、どれぐらいユーザーを惹きつけるられるかが勝負になります。
そのため、素材写真を使用していたり、ありきたりなキャッチコピーを書いていたりするのはダメ×!
その後の内容が全く読まれず、WEB広告の費用も垂れ流しという状態になってしまいます、
③ほかの商品・サービスとの違いをコンパクトに魅せる
これは購入を前提としているお客さんを集客するという前提で、ほかの商品・サービスと比較されることが当たり前になります
そのため、ユーザーが比較しやすい、自社の情報を盛り込んでおきます。
ただし、自分たちの強みはたくさんあるから!と詰込み過ぎるとお客さんが深く読み込まないで逃げてしまう要因となるので、分かりやすくコンパクトに伝えることが重要です。
ワイヤーフレームは手書きで作成
これまでのポイントはお客さんに聞いておくことを前提に、やっとワイヤーフレーム=下書きに移ることができます。
そしてワイヤーフレームを書くときは手書きがオススメです。
世の中にはAdobe XDといった優れたツールも揃っているのですが、手書きにすることで内容の整理、書いておいた方がよい付属情報も自由に書き込むことができます。
実際に作成したワイヤーフレームは↓こちらです。

これを錦織にバトンタッチ!
次回は完成したデザインを紹介します。