こんにちは!ズマペンです。
今日のブログテーマはリンクタグを書き変えて、
ポップアップみたいに開かせたいときの方法です。
(厳密には小窓のような感じです。)
この方法が参考になった!と思ったら、Facebook・Twitterでシェアください。
もしこんな方法もあるよ!ここはこうしたほうがいいよ!などご意見ありましたらお問い合わせコメントいただけると嬉しいです。
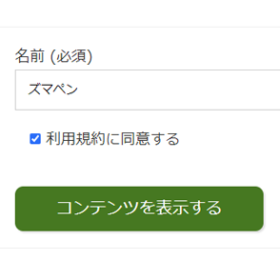
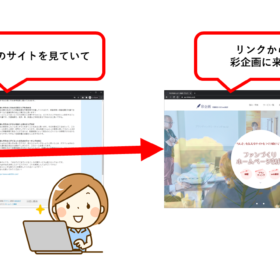
今回、実現したい実装イメージ
下記のリンクをクリックしてみてください。
パソコンの場合は、ポップアップのような小窓が開いて、資料ダウンロードのページにリンクされると思います。
これを実現する方法です。
実際のコードはこちら
<a href="https://www.aya-kikaku.work/download/" onclick="window.open('https://www.aya-kikaku.work/download/', '', 'width=950,height=500,scrollbars=yes'); return false;">
資料ダウンロードはこちら ▶
</a>
構成としては下記のようになっています。
onclick=”window.open(‘リンク先のURL’, ”, ‘width=小窓の横幅,height=小窓の高さ,scrollbars=スクロールする場合はyes’); return false;”>
横幅・高さを調整すれば、小窓の大きさを変えられるので試してみてください。
javascriptとか分からない!というズマペンでもできたので、
皆さんなら楽勝だと思います!
今日はここまで