こんにちは!ズマペンです。
今日は備忘録的なブログの内容です。
とある会社さんのホームページで、
利用規約に同意した人だけに、コンテンツが表示されるようにしたいという要望があり、
これをどうやって実現させたのか?その方法を記載しています。
相談内容・今回の目的
会員さん向けに
・利用規約を読んでもらう
・同意ボタンにチェックを入れてもらう
・名前も入力してもらう
上記の条件を満たした人にのみ、
コンテンツが表示されるようにしたい。
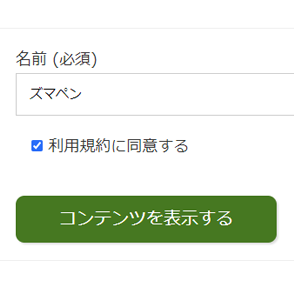
実装イメージ
【コンテンツを表示する】ボタン押したら、ぶわーっと内容が表示される!
↓下記が実装したものになります、試してみてください。
使ったもの、環境
・WordPress
・プラグイン『Contact Form 7』
・css
・固定ページ
手順①『Contact Form 7』の設定
ここでは『Contact Form 7』のプラグイン導入方法などは割愛します。
『Contact Form 7』って何?という方はググってください。
下記内容をコピーして『Contact Form 7』の
【フォーム】部分に記載します。
<div class="general">
<label> 名前 (必須)
[text* your-name] </label>
[acceptance acceptance-724] 利用規約に同意する [/acceptance]
[submit "コンテンツを表示する"]
</div>
<div class="sentout_message">
ここに表示したいコンテンツを記載
</div>
同意ボタンを押した後に表示したいコンテンツ内容は
【ここに表示したいコンテンツを記載】
の部分を書き換えてください。
②cssを追加
『Contact Form 7』の送信ボタンを押したときに、
コンテンツが表示されるようにしているcssです。
下記をcssに記載してください。
.sent .general {
display: none;
}
.sentout_message{
display: none;
}
.sent .sentout_message{
display: block;
}
ここではClass名を「sentout_message」としていますが、任意の名前で設定できます。
class名を変更した場合は、①のclassも書き換えてください。
※また、必須じゃないけど入れておくと便利なcssとして、
下記をcssに記載しておくと、チェックボックスにチェックを入れた時に
送信ボタンの色が灰色から緑色に変化するようになります。
div.wpcf7 .wpcf7-submit:disabled {
background: #aaa;
border-color: #aaa;
color: #ddd;
}
.wpcf7-form input[type=button], .wpcf7-form input[type=submit] {
font-family: "メイリオ",Meiryo, Verdana,Arial,"ヒラギノ角ゴPro W3","Hiragino Kaku Gothic Pro","MS Pゴシック";
background: #537610;
transition: all 0.3s;
margin: 0px auto 0px;
color: #fff;
display: inline-block;
cursor: pointer;
border: 2px solid #537610;
border-radius: 10px;
box-shadow: 2px 2px 2px #ddd;
width: 240px;
}
③固定ページの作成
最後に固定ページに利用規約の内容を記載して、
その下に、①で作成したコンタクトフォーム7の埋め込みコードを入れます。
[contact-form-7 id="6983" title="同意ボタン"]
↑こんなやつ
ページが完成したら、保存で完了です。
・実際に名前を入れてみて
・同意ボタンにチェックを入れて
・コンテンツ表示
で出てくるか確かめてみましょう。
コンタクトフォームの仕様を使っているので、
他にもメールアドレスを入力させたり、
誰かが見た時にお知らせメールを飛ばしたりすることができます。
便利ですね!それでは今日はここまで。